微擎小程序模块安装教程
微擎小程序模块安装教程
如果您是本站会员;我们将提供免费的技术支持!
第一部分:安装小程序应用模块
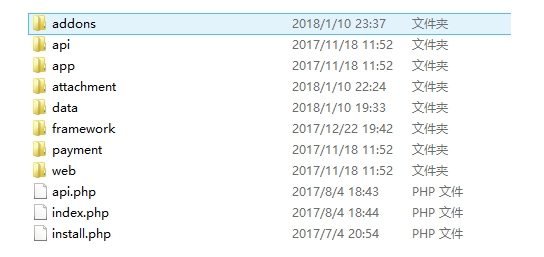
(1)、将购买的小程序应用放至微擎的addons目录下;
提示1:之后,开发的所有应用,均是放在这下面的;
提示2:如小程序有web文件夹,请把web文件夹的文件上传到网站的web文件夹里面即可

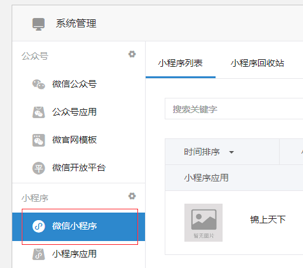
(2)、进入你的微擎后台,点击系统管理—–》左侧菜单(小程序应用)

只要你那个应用的manifest.xml的安装配置文件是OK的,点击未安装的小程序,就会看到你要安装的小程序啦!
提示:基于微擎,决定你的模块是小程序 or 微信公众号应用的关键是,manifest.xml里有个<support></support>
若是小程序,则值为app;若为微信公众号应用,值为‘wxapp‘;
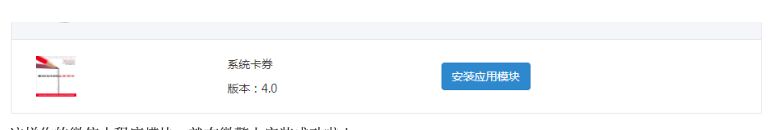
(3)、点击安装应用模块

这样你的微信小程序模块,就在微擎上安装成功啦!
第二部分:新建小程序
微擎后台添加你的小程序,也就是mp.weixin.qq.com你注册的小程序,(注意这个是小程序,第一部分是小程序应用模块)
菜单,微信小程序—-》添加小程序,完善好信息,将你微信的小程序,在微擎后台与你购买的小程序应用模块关联起来啦!




郑重声明:帖子标题写有 【亲测】即能正常运行,帖子标题有 【原版】字样即原始版本自带有加密文件版本
限于标题长度字数限制问题,部分资源未注明开源情况均为原版文件(原版文件未做解密处理,但不影响使用)爱集码不会自己加密代码文件,源码仅供研究学习之用,请勿用于商业运营,商业运营请支持作者,购买正版,谢谢
特别提醒:本站所有下载资源均不包含技术支持和安装服务! 如需技术支持联系客服有偿解决,终身会员视情况而定,一般小问题免费解决。
重要提示:本站对于 Safari浏览器兼容不好,如出现下载按钮消失请换360或者QQ等第三方浏览器访问或下载。
免责申明:本站仅提供学习的平台,所有资料均来自于网络,版权归原创者所有!本站不提供任何保证,并不承担任何法律责任,如果对您的版权或者利益造成损害,请提供相应的资质证明,我们将于3个工作日内予以删除。
资源猫 » 微擎小程序模块安装教程
资源猫 » 微擎小程序模块安装教程